IT201Proj2
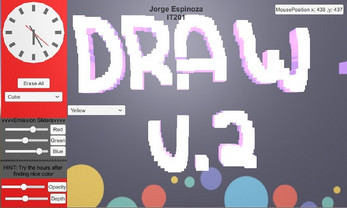
The app “draws” by placing shapes the user chooses either individually with a left click or in a stream when holding down right click. Along the top right you can see the x and y coordinates of your mouse in real time shows where you’re drawing and on the opposite side of the canvas you can see the newest feature on here which is a clock reflecting real time so you don't lose track of time while in the app(1.Real time Clock). The user can also decide on the color of the chosen shape from a labeled dropdown menu and in this version you can further fine-tune the color you get out so as to not be restricted by the 5 colors present in the dropdown through the use of the emissive color sliders that will affect each color differently(2.Emissive Sliders). But that is not all that you can do with these sliders in combination with the colors picked you can reach yet another feature to spice up your clock mentioned earlier when you find a color you like by clicking on the hour ticks on the clock you can set a new color to all of them or a separate on for each(3. Color Changeable hour ticks). This is all put down on a canvas that has a preset distance on which you can draw or you can change the depth at which you draw using the labeled slider below the color dropdown now down there in version 2 is an accompanying opacity slider that will give the effect of glass like objects being placed on your canvas.(4.Opacity Slider) To encourage not making a mistake we have included a cool down on the Erase all button that clears the canvas of whatever you out down so after clicking it you will have to wait 10 seconds before you can use it again.(5.EraseAllButton Cooldown - Not enabled in current build yet as I haven't gotten it to work fully I can get it to switch off but haven't been able to get it back on after 10 seconds)